
Features
Automatisierung leicht gemacht
Tägliche Tests, Click- & Hide-Optionen, manuelle Tests und eine simple API – so einfach kann Wartung sein.

Behalte Bugs im Griff 🐛
Optimiere deinen Workflow mit automatischen Tests,
präzisen Vergleichen und konfigurierbaren Benachrichtigungen.

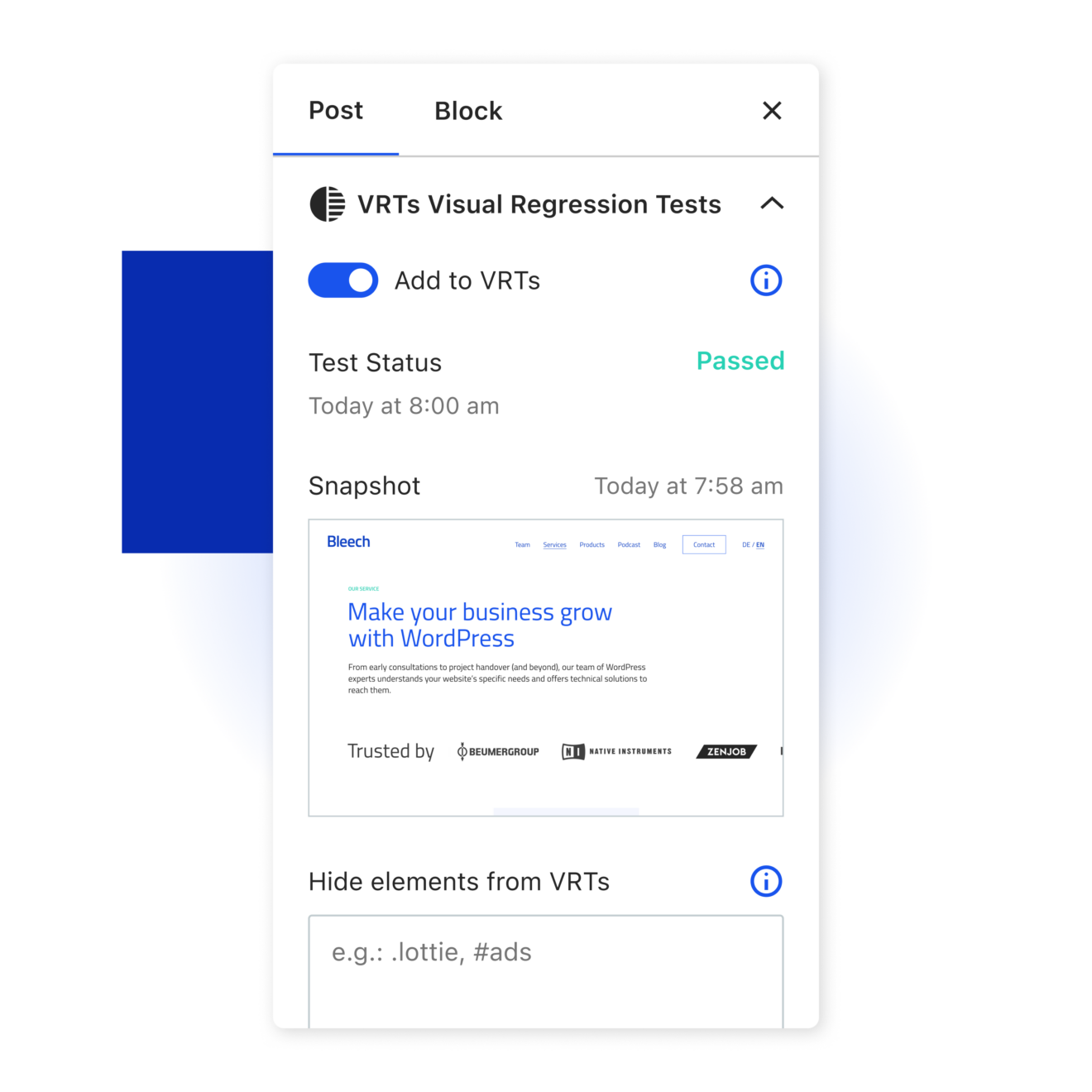
Tests direkt im Editor verwalten
Aktiviere Tests in deiner WordPress-Sidebar, überprüfe den aktuellen Teststatus, lade den letzten Snapshot herunter und konfiguriere Elementausschlüsse per CSS-Selektor.

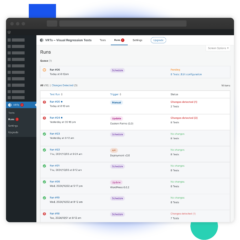
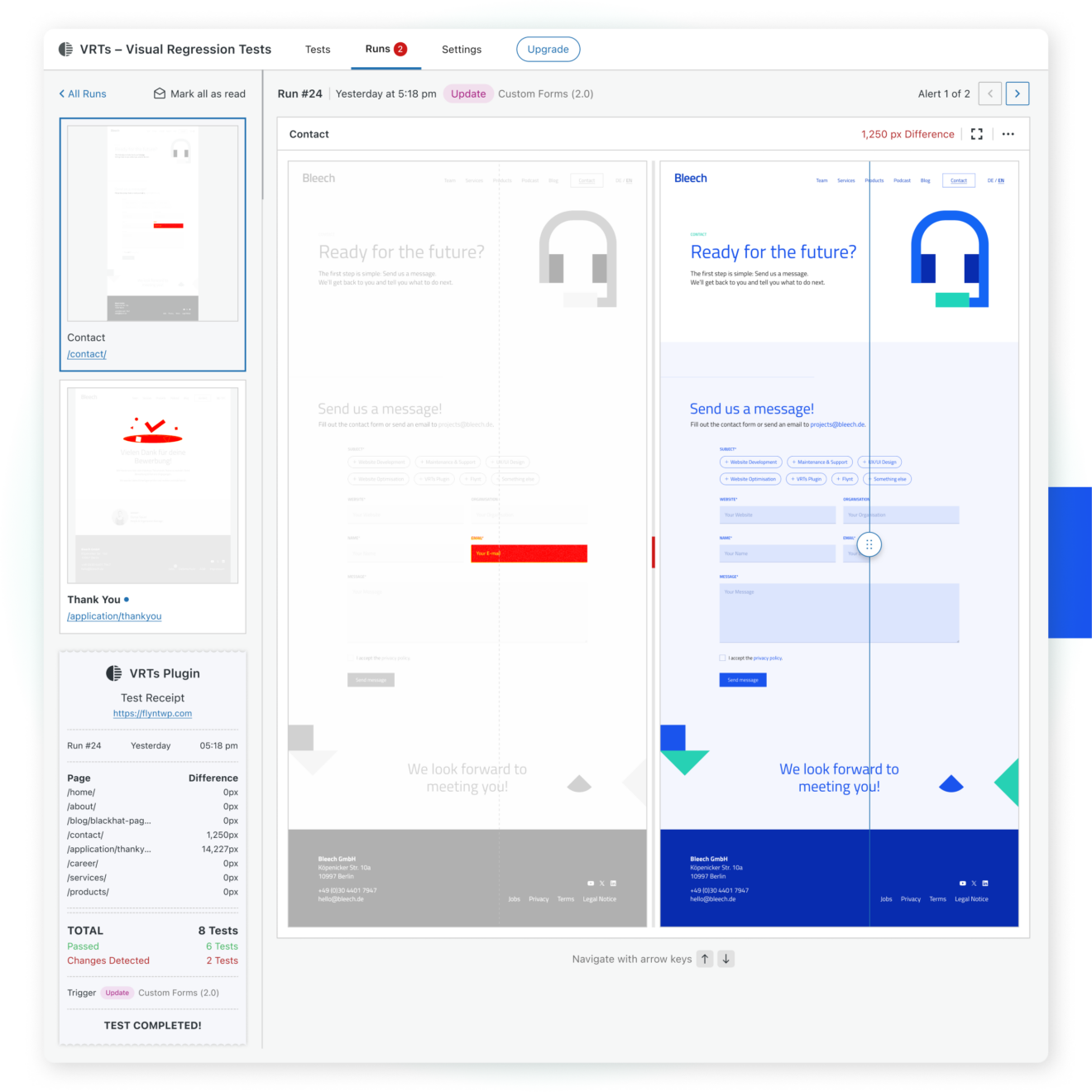
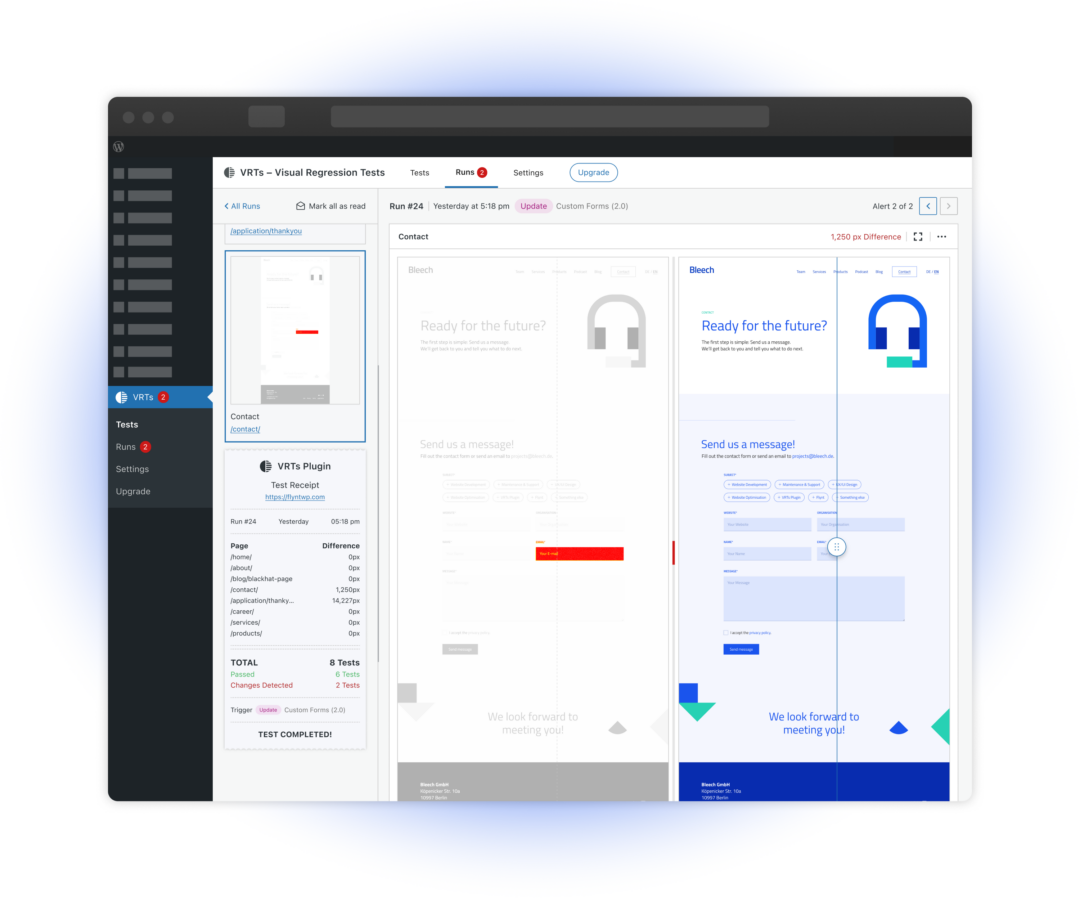
Alle Alerts in einer Übersicht
Navigiere durch Alerts mit Tastenkürzeln. Finde Unterschiede mit Hilfe von Highlights und Markierungen in einer großen Screenshot-Ansicht.

Dynamische Inhalte, Animationen, Banner und mehr ausblenden
Füge für jede Seite CSS-Selektoren hinzu, um Elemente von Vergleichen auszuschließen. So behältst du die Kontrolle über Testergebnisse und minimierst unbeabsichtigte Alerts.

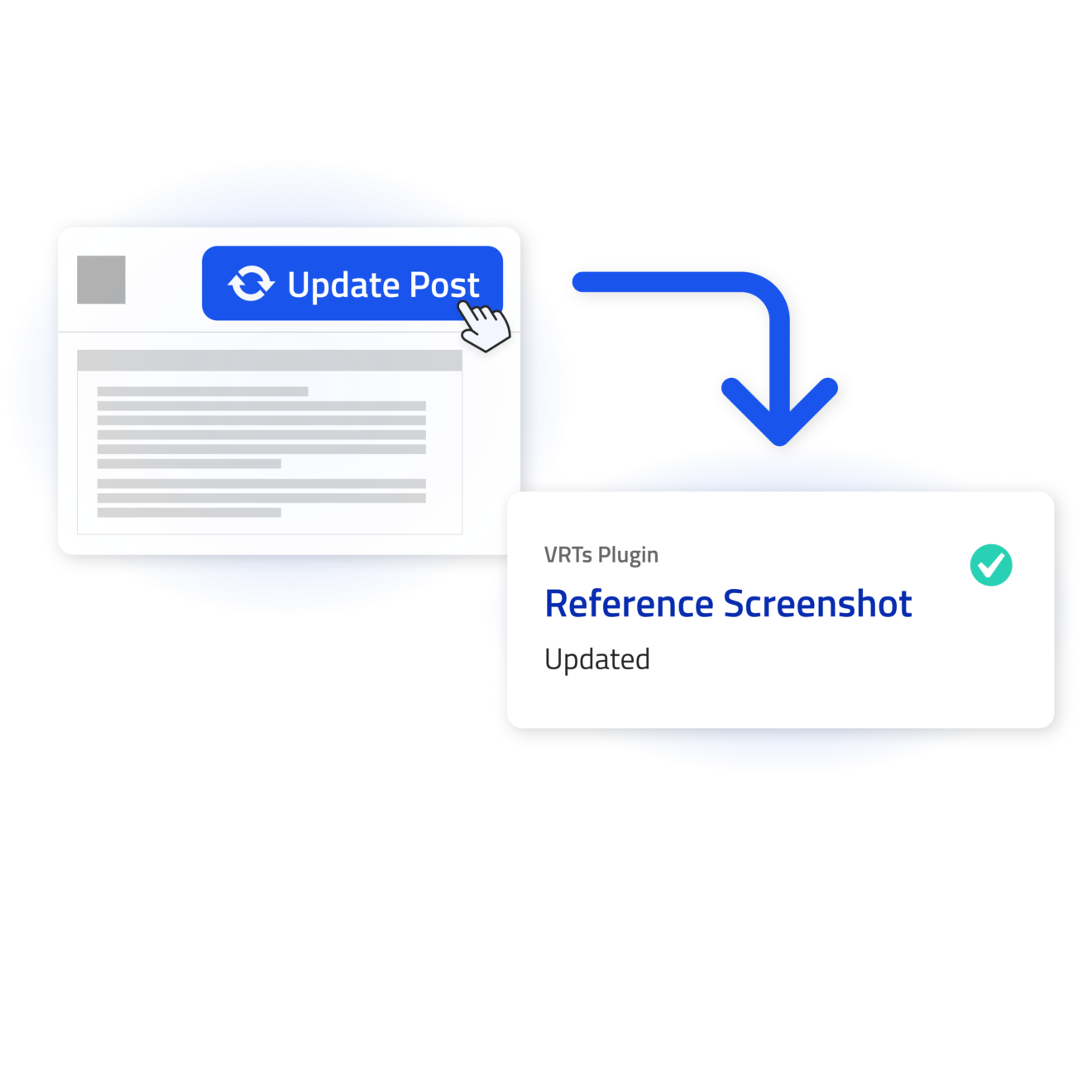
Keine Alerts bei Inhaltsaktualisierungen
Inhaltsupdates sollten keine False Positives verursachen. VRTs aktualisiert automatisch den Referenz-Screenshot, sobald eine Seite oder ein Beitrag aktualisiert wird.

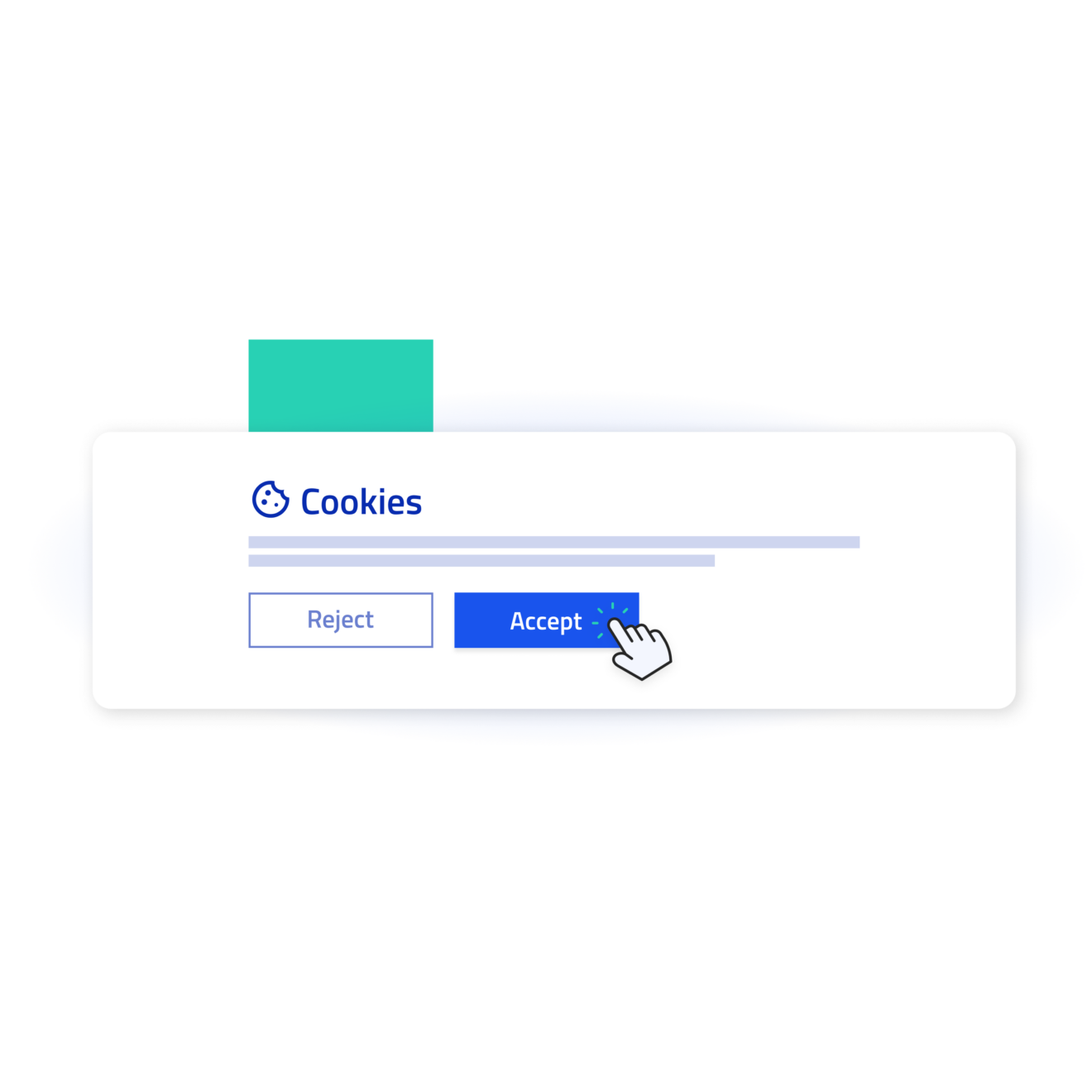
Cookie-Banner schließen
Gib einen CSS-Selektor an, um Cookie-Banner per Klick zu schließen. Der Screenshotter wartet, bevor er einen Screenshot aufnimmt, um eine saubere Darstellungen sicherzustellen.

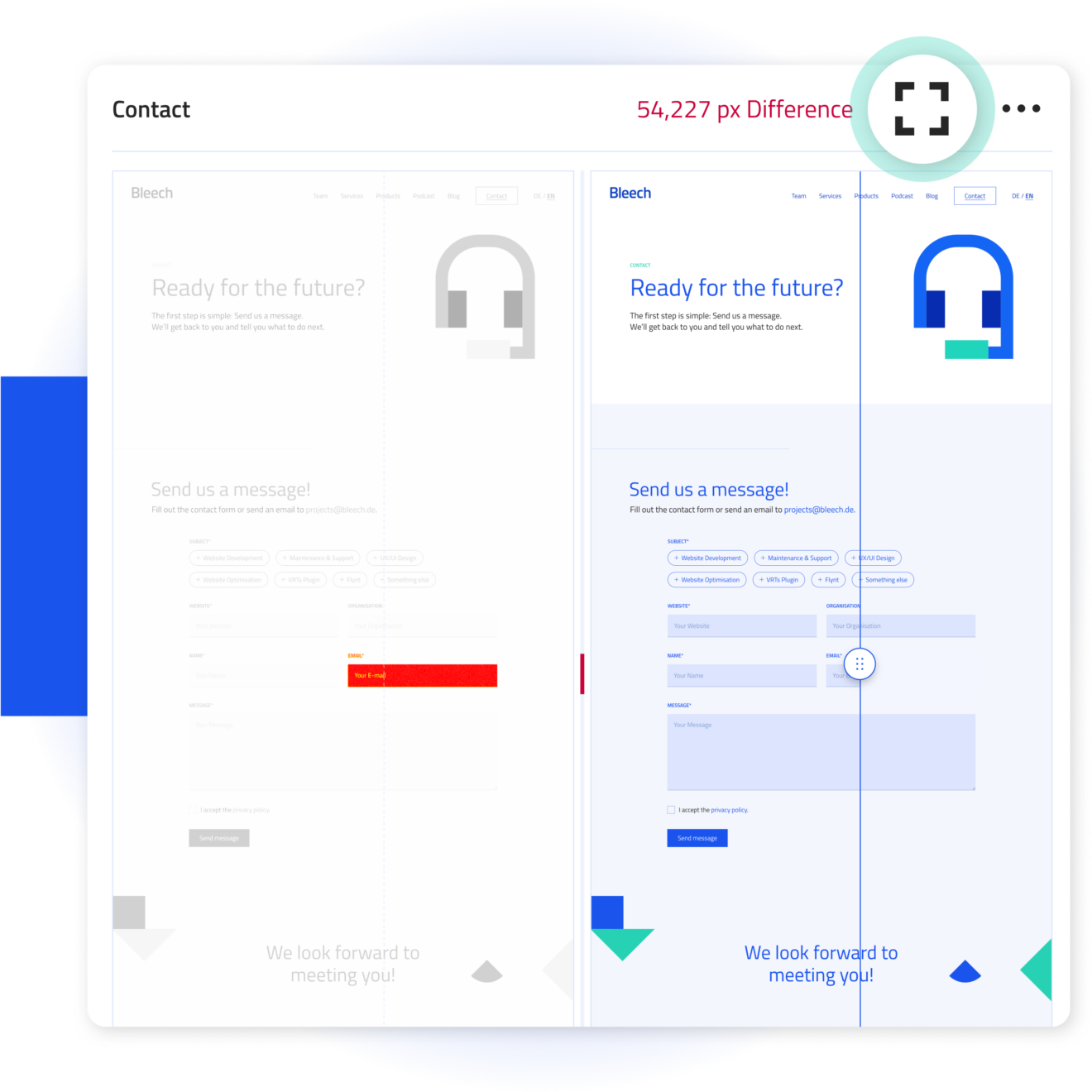
Vollbildmodus aktivieren
Du hast einen großen Bildschirm? Im Vollbildmodus kannst du jeden Pixel untersuchen und selbst kleinste Abweichungen sofort erkennen.

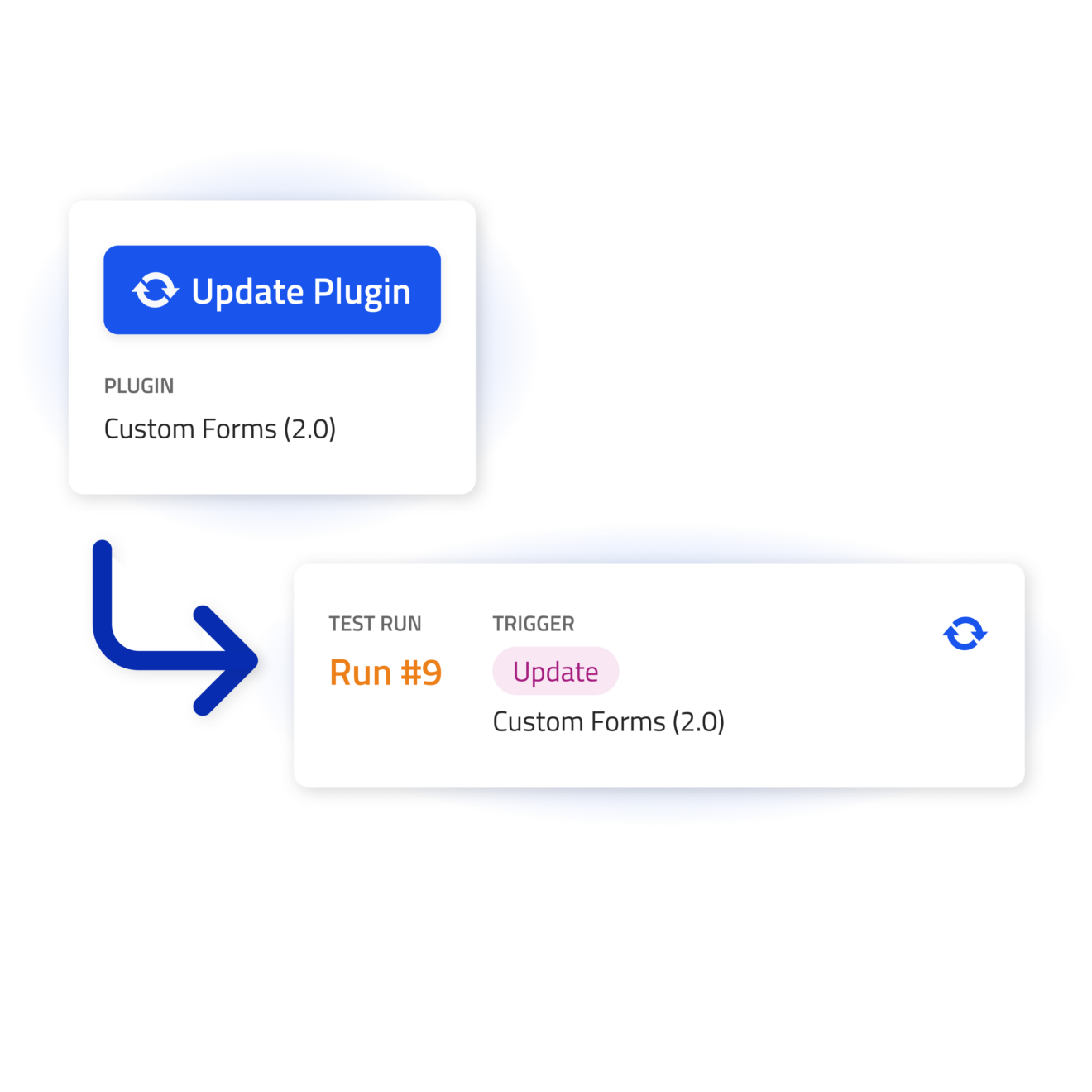
WordPress- & Plugin-Updates automatisch testen (Pro Feature)
WP-Core- und Plugin-Updates lösen automatische Testruns aus – das spart Zeit, reduziert Aufwand und hält deine Websites in Bestform.

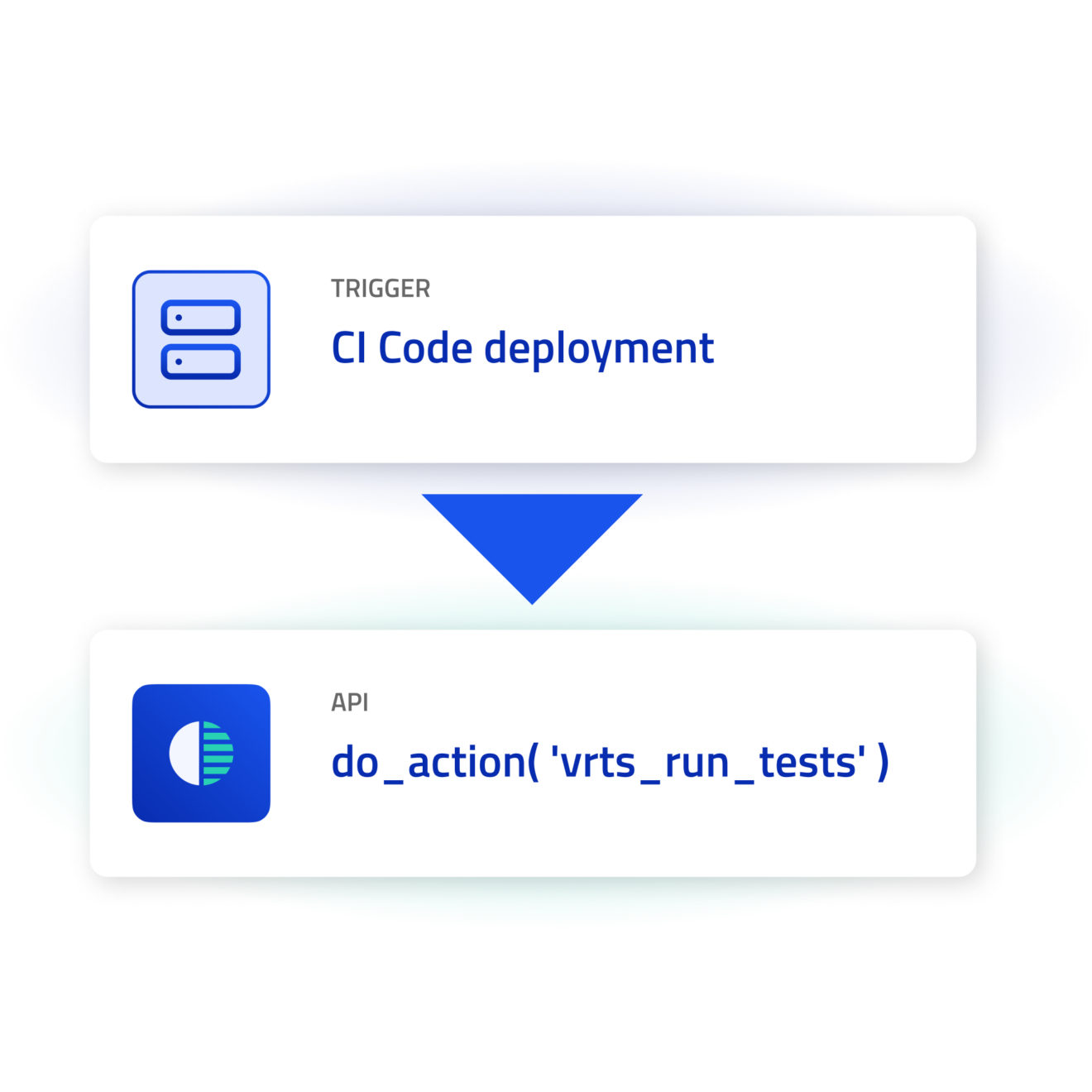
Tools und Workflows via API verbinden (Pro Feature)
Integriere dein WP-Management-Tool und CI/CD-Pipelines, um Tests nach Deployments auszuführen und Änderungen sofort zu erkennen.

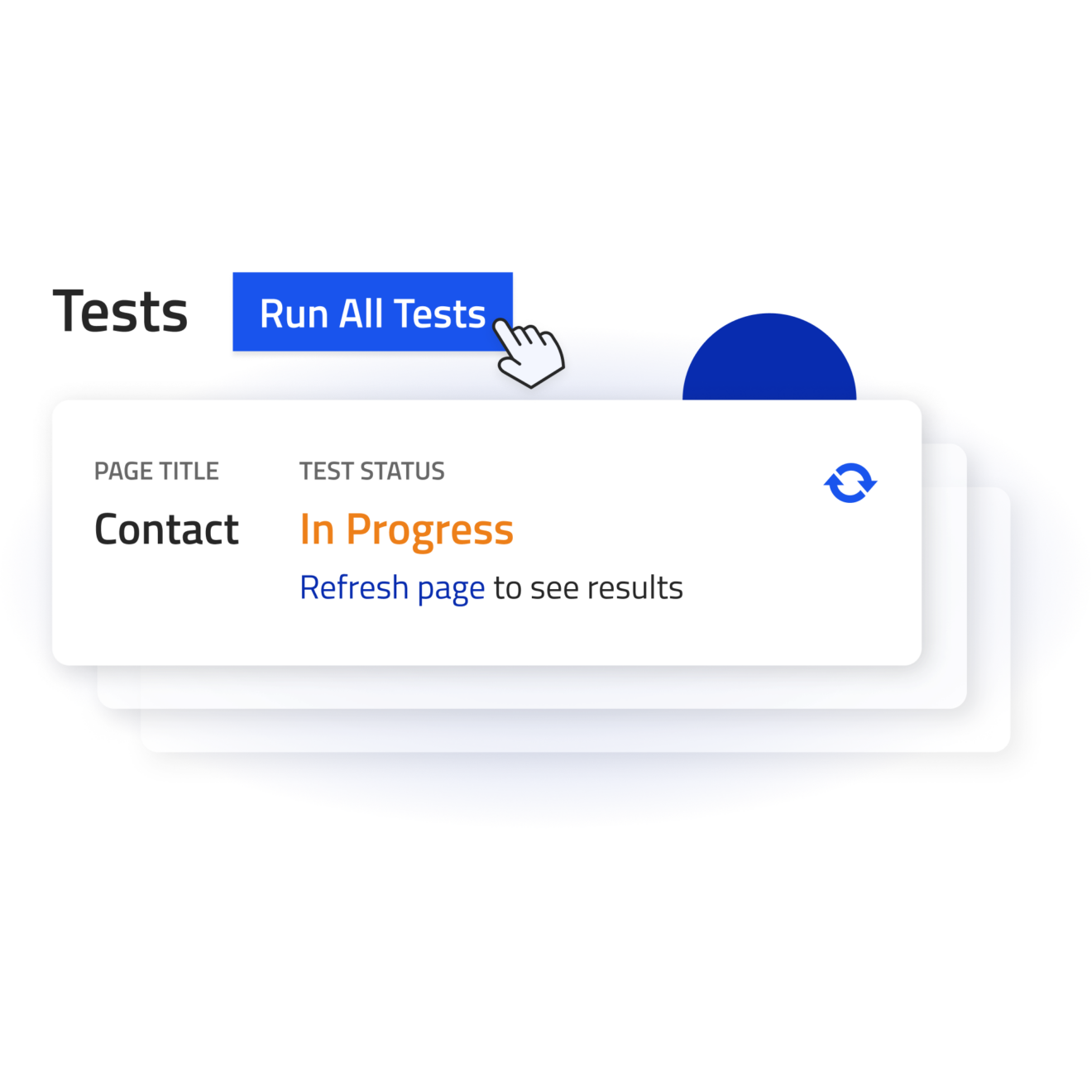
Tests manuell ausführen
(Pro Feature)
Überprüfe Änderungen im Customizer, geänderte Einstellungen und andere Modifikationen sofort. Führe manuelle Tests jederzeit durch, um in Sekundenschnelle Gewissheit zu gewinnen.

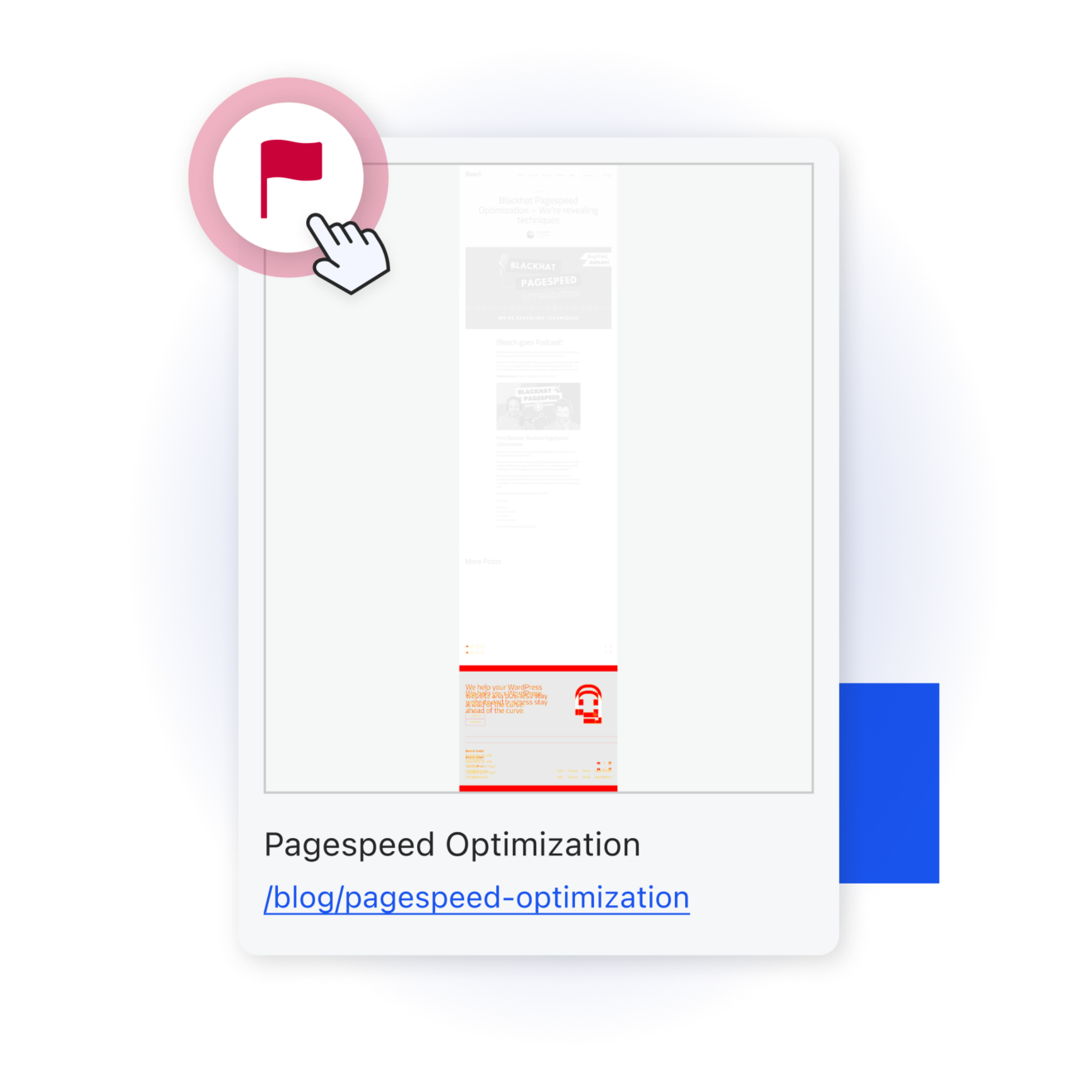
False Positives verhindern
Durch das Markieren irrelevanter Alerts als False Positives werden sie in zukünftigen Testläufen nicht mehr angezeigt – ganz einfach.

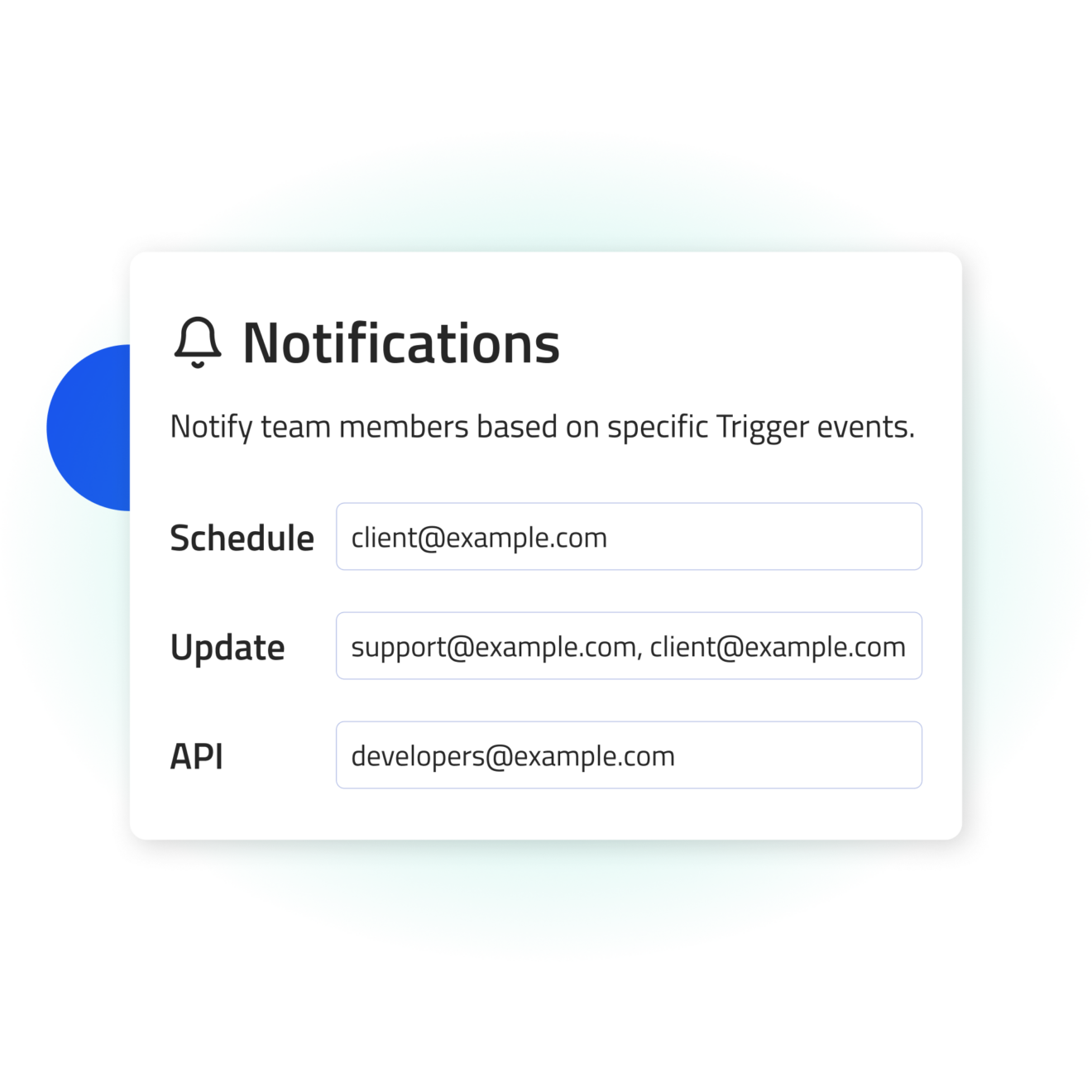
Benachrichtigungen individuell anpassen (Pro Feature)
Sende Update-Alerts an dein Support-Team, Deployment-Alerts an Dev-Leads und tägliche Benachrichtigungen an Redakteure – oder was auch immer zu deinem Team passt.
Lass VRTs für dich arbeiten 💪
Installiere das kostenlose Plugin und upgrade jederzeit.
Vorteile
Finde Probleme, bevor
andere sie sehen – jeden Tag
─ Update-Bugs erkennen
Finde Probleme durch Plugin- und Core-Updates.
─ Designänderungen aufdecken
Identifiziere unbeabsichtigte Änderungen auf den Seiten.
─ Qualitätskontrolle verbessern
Automatisiere Prüfungen für höchste Standards.
─ Integrationen überwachen
Erkenne wenn APIs oder externe Dienste ausfallen.
─ Serverprobleme erkennen
Entdecke Meldungen aufgrund von Serverfehlern.
─ Hacks aufspüren
Finde verfälschte Inhalte, bevor sie Schaden anrichten.

Feature-Newsletter
Erhalten Sie Benachrichtigungen über neue Funktionen, Fehlerbehebungen und Umfragen.