
Visuelle Tests für Website Manager
Verabschiede dich von manuellen Checks. Mit automatischen Screenshot-Vergleichen in WordPress.

Finde Probleme, bevor
andere sie sehen – jeden Tag
Mit automatischen Screenshots, täglichen Vergleichen
und sofortigen Tests nach WordPress- und Plugin-Updates
oder Deployments.

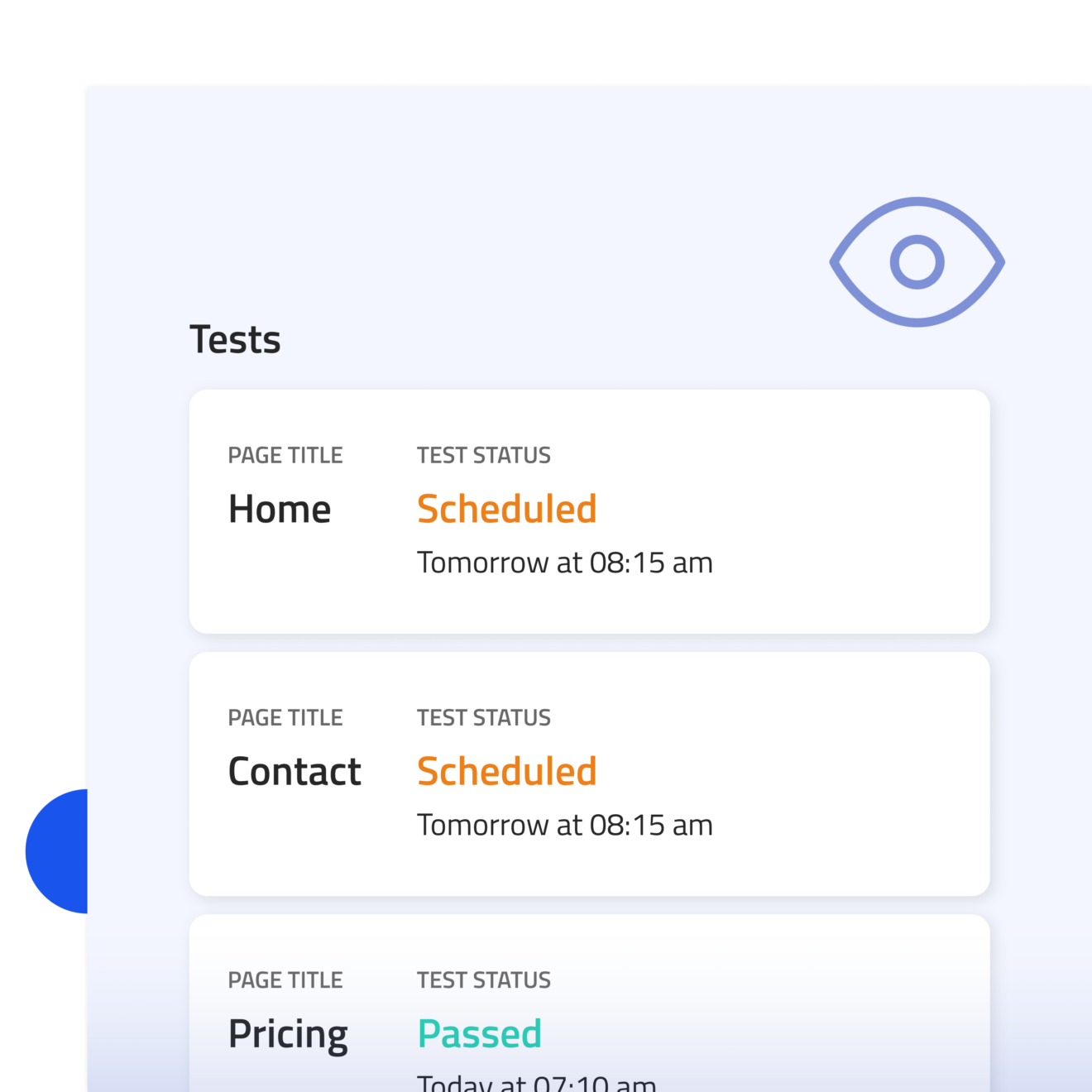
Überwache alle wichtigen Seiten
Wähle die Seiten aus, die du überwachen möchtest, um Änderungen an Templates, Plugins und Drittanbieter-Integrationen im Blick zu behalten. Das Plugin lässt sich auf beliebig vielen Websites installieren, auch auf Multisite-Netzwerken, und ist mit jeder WordPress-Website und jedem Page Builder kompatibel.

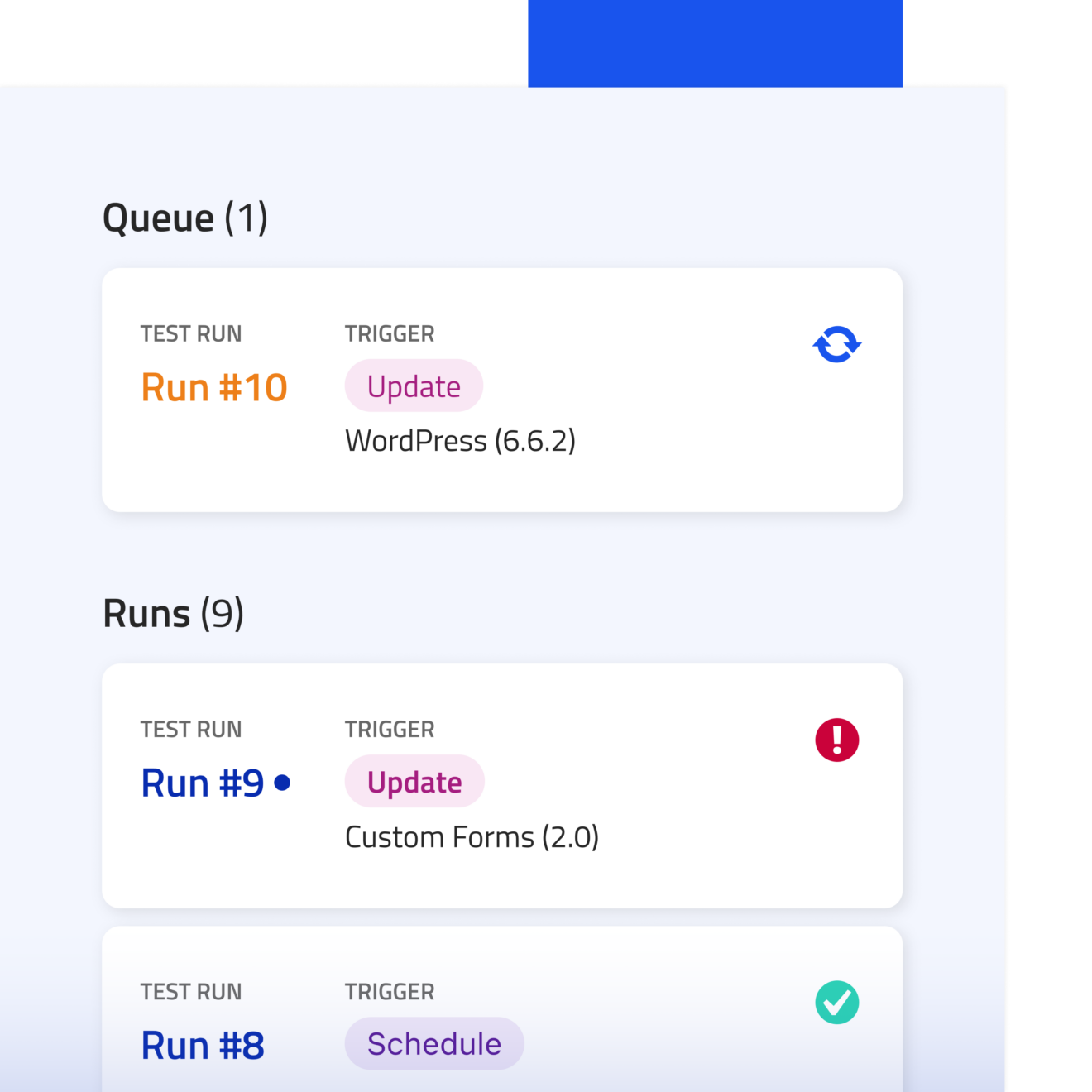
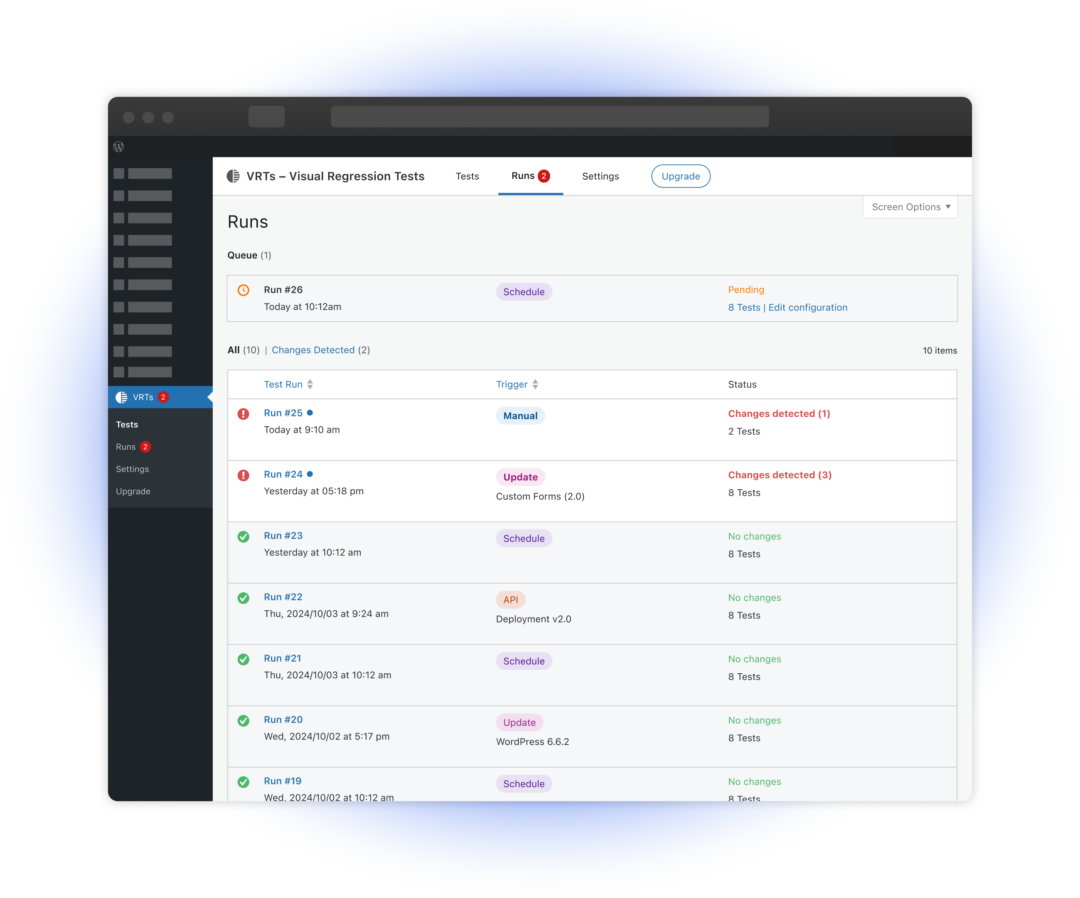
Lass VRTs für dich testen
Mit automatischen Screenshots nach WordPress-Core- und Plugin-Updates sorgt VRTs dafür, dass deine Websites voll funktionsfähig bleiben. So musst du dir nie wieder Sorgen machen, dass Änderungen durch ein Update unbemerkt bleiben!

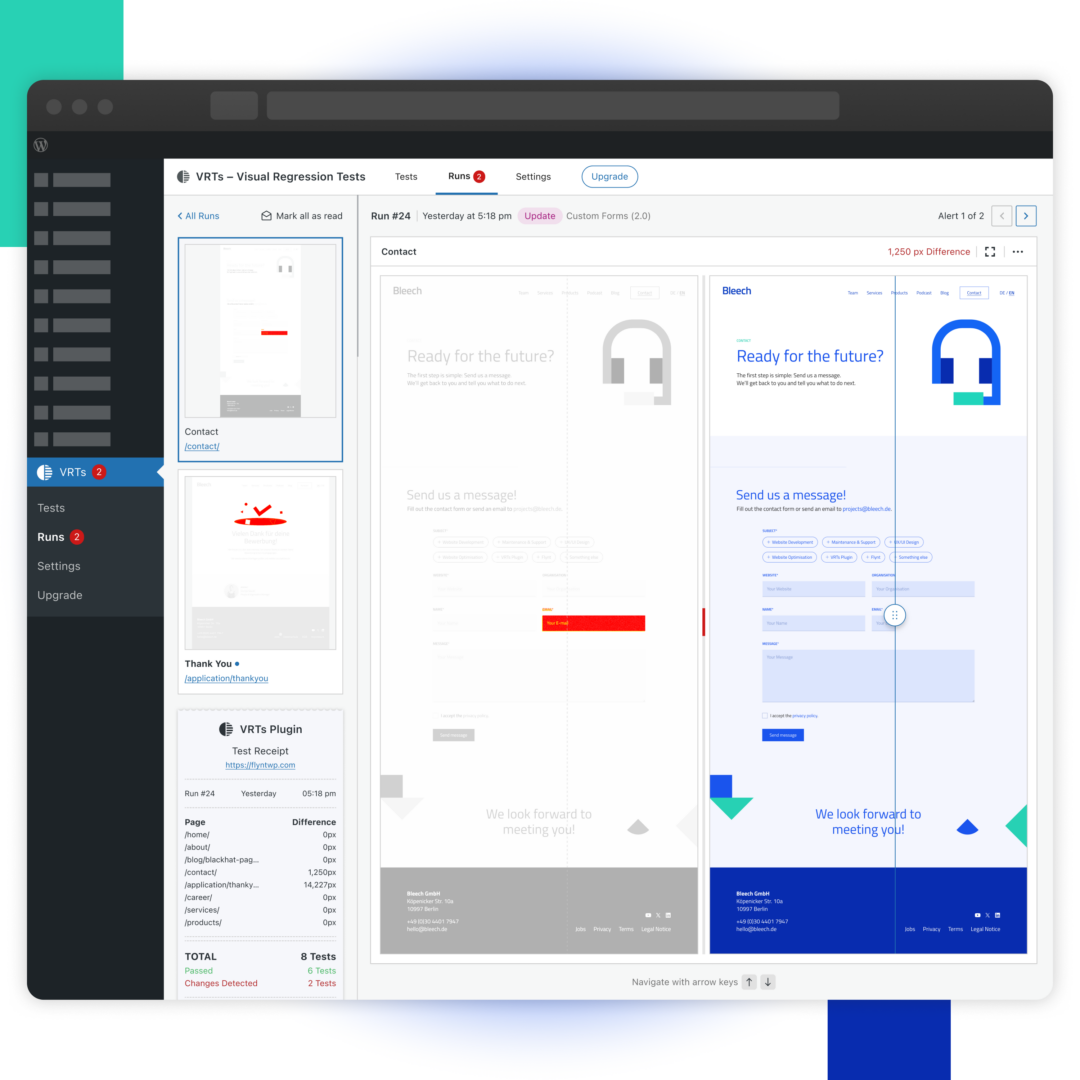
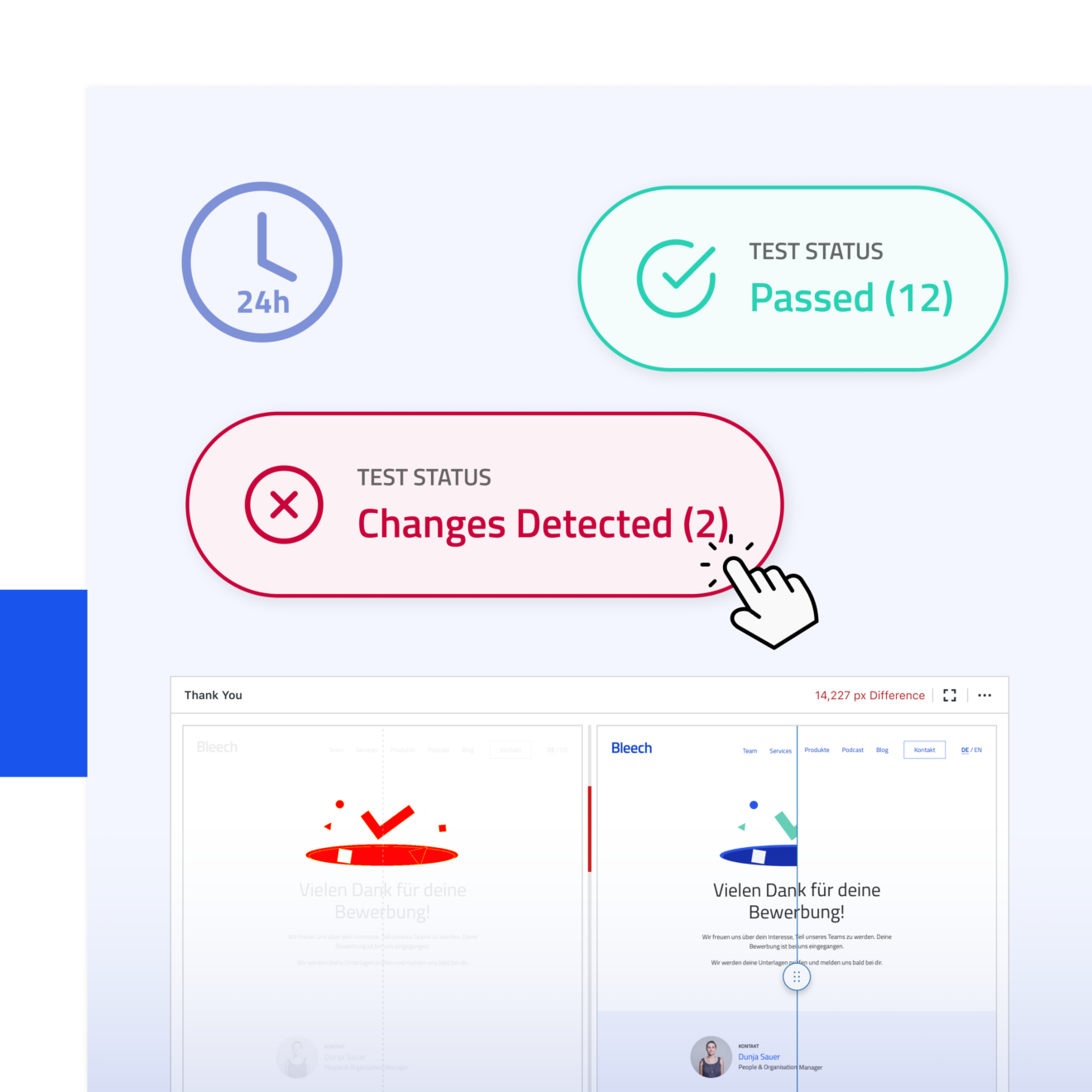
Überprüfe automatische Testergebnisse
VRTs erstellt jeden Tag Screenshots deiner ausgewählten Seiten und vergleicht sie miteinander. So entgehen dir selbst schwer erkennbare und zu behebende Probleme nicht. Falscher Alarm? Kein Thema: Markiere den Test als False Positive, oder ändere die Testeinstellungen, um Elemente vom Vergleich auszuschließen.

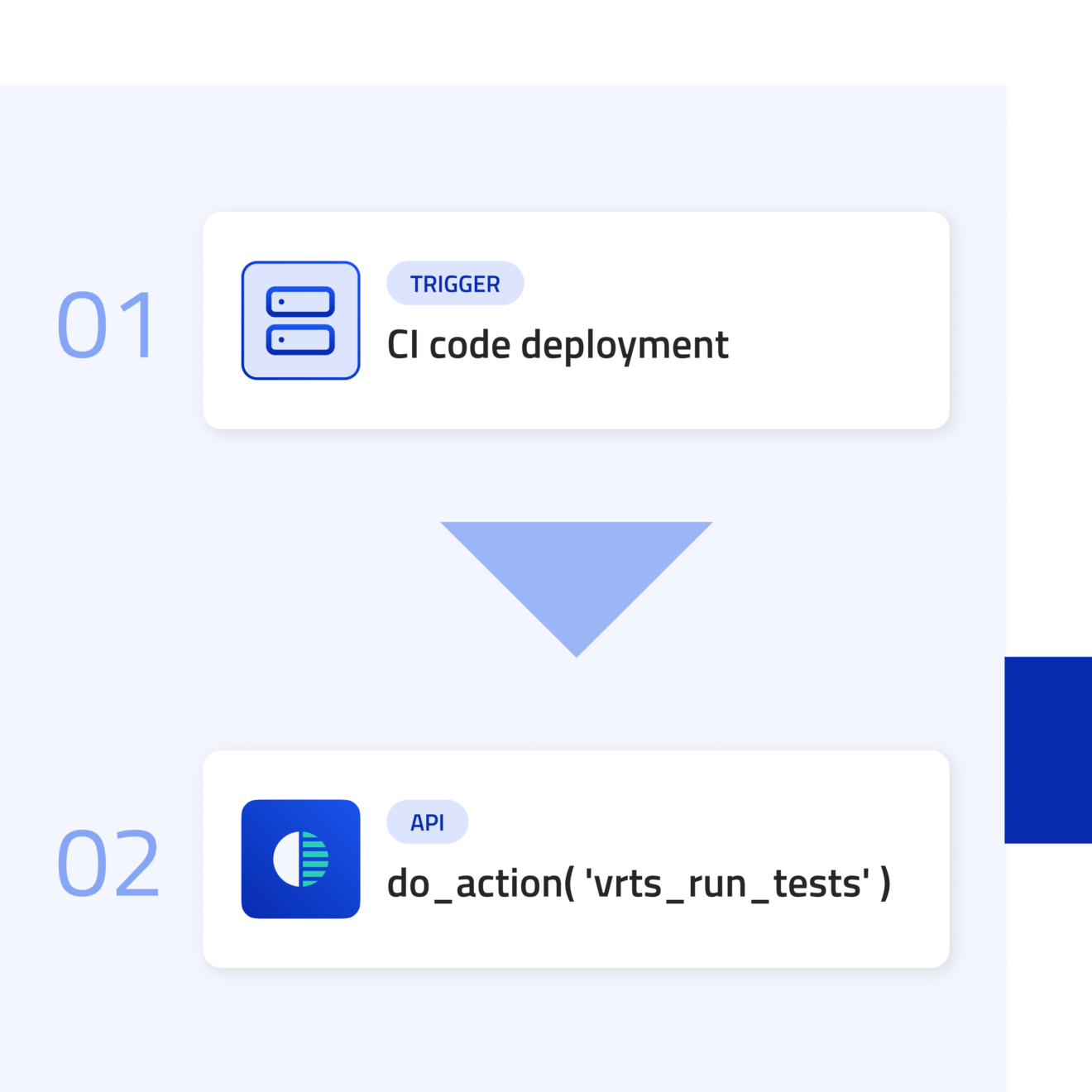
Verbinde deine Lieblingstools
Jeder arbeitet anders. Mit unserer einfachen API kannst du Tests von überall aus starten. Verabschiede dich von manuellen Überprüfungen nach WordPress-Updates, Plugin-Änderungen, Code-Anpassungen oder sonstigen Wartungsarbeiten. Starte alle visuellen Tests nach Bedarf oder automatisiere deinen gesamten Wartungs-Workflow.

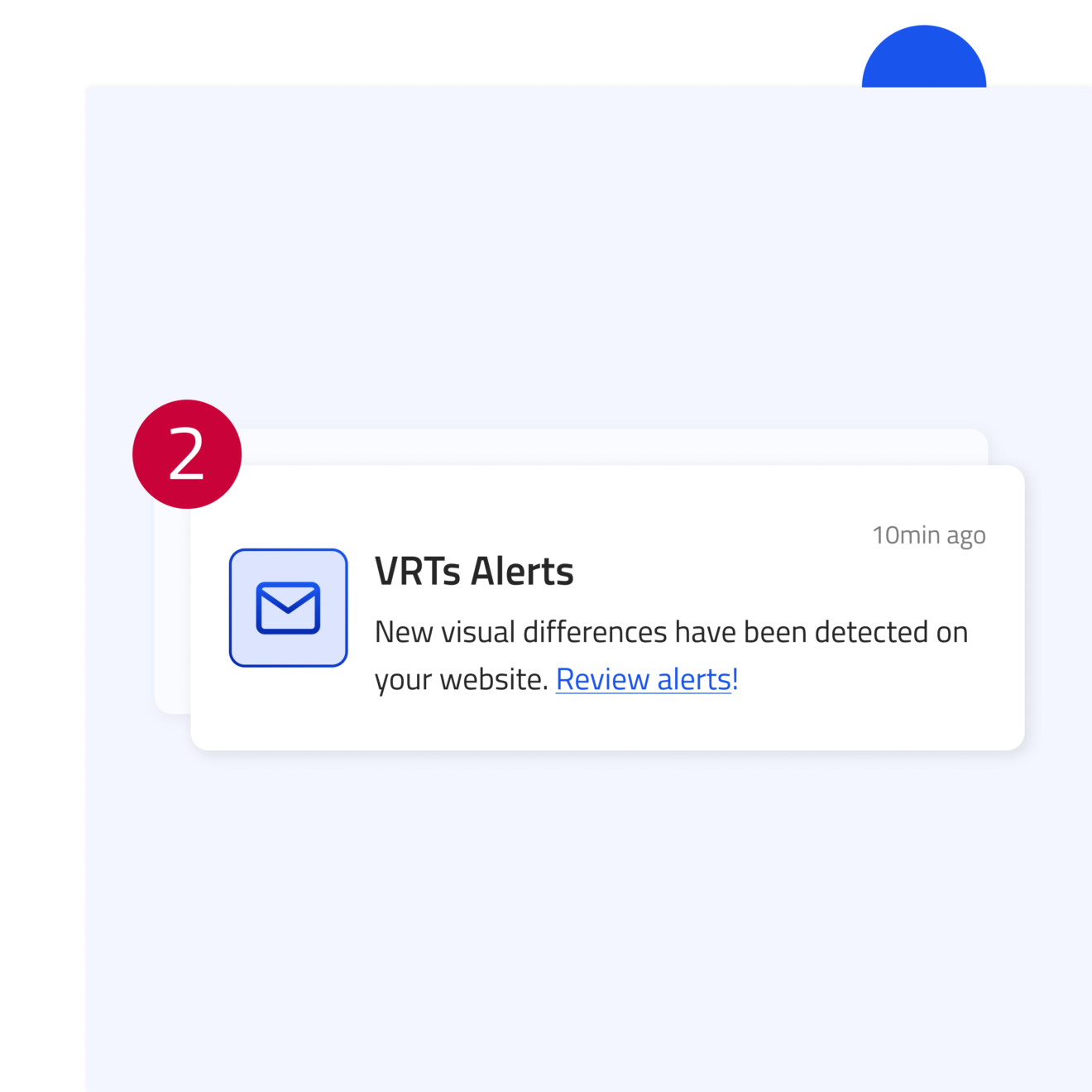
Verpasse keine Änderung
Das Plugin integriert sich in deine bestehende WordPress-Umgebung und informiert dich per E-Mail, sobald es etwas zu tun gibt. Klicken, überprüfen und weitermachen!
Andreas Gomer Marketing Manager OnlineDa unsere Website inzwischen einen großen Umfang erreicht hat, sind wir froh, Probleme mit VRTs schnell zu erkennen. Absolut empfehlenswert!
Beumer Group
Mach Schluss mit Bugs! 🐛
Installiere das kostenlose Plugin und upgrade jederzeit.
Vorteile
Website Wartung – ganz entspannt
─ 1-Klick Installation
Installiere VRTs direkt aus dem WordPress-Plugin-Verzeichnis, um die Startseite zu überwachen. Füge weitere Seiten nach Bedarf hinzu.
─ DSGVO-konform
Alle Screenshots werden auf europäischen Servern gespeichert, und es werden keine personenbezogenen Daten von deiner Website erfasst.
─ Inhaltsbewusst
Inhaltsänderungen sollten keine Fehlalarme auslösen. Deshalb wird beim Aktualisieren einer Seite ein neuer Referenz-Screenshot erstellt.
─ Individuell anpassbar
Schließe Cookie Banner per Klick, ignoriere ausgewählte Elemente, passe die E-Mail Empfänger an und verbinde VRTs per API mit anderen Tools.

FAQ
Was ist Visual Regression Testing?
Mit Visual Regression Testing kannst du Fehler und unerwünschte Änderungen auf deiner Website erkennen, indem du einen früheren mit einem neueren Zustand der Website vergleichst.
Fehler im Frontend können zum Beispiel durch Aktualisierungen und Änderungen von Plugins entstehen. Bei kleinen Websites kannst du sie vielleicht sofort finden, aber bei komplexen Websites wird es schwierig.
Ein Visual Regression Testing Tool kann helfen, indem es automatisch Screenshots von Seiten und Beiträgen macht, um visuelle Änderungen zu erkennen und dich automatisch zu informieren.
Wie funktioniert Visual Testing?
Visuelle Tests können manuell, Pixel für Pixel, DOM- oder AI-basiert durchgeführt werden. In allen Fällen wird ein früherer Website-Zustand mit einem neueren Website-Zustand verglichen. Das VRTs Plugin arbeitet pixelbasiert: Es nimmt automatisch täglich Screenshots auf und vergleicht sie miteinander um sichtbare Änderungen aufzuspüren.
Warum sollte ich ein Tool für Visual Testing einsetzen?
Visuelle Tests kannst du entweder manuell oder mit automatischen Tools machen. Die manuelle Überprüfung deiner Website ist zeitaufwändig und weniger genau. Mit automatisierten Tests werden nicht nur minimale Abweichungen gefunden – die Chance, kritische Fehler schnell zu entdecken, ist mit einem automatisierten Tool wesentlich höher.
Werden die Tests auf meinem eigenen Server durchgeführt?
Die Tests werden auf einem externen europäischen Server durchgeführt. Die URLs zu den Screenshots und Vergleichen werden an deine WordPress-Website gesendet. In deiner Datenbank werden nur die notwendigen Metadaten gespeichert, um die Belastung deines Servers so gering wie möglich zu halten.
Kann ich Cookie Banner ausblenden?
Ja, das Plugin kann automatisch einen Button auf einem Cookie Banner anklicken, bevor Screenshots erstellt werden. So wird sichergestellt, dass der Banner ausgeblendet ist und alle Features vollständig geladen sind, um repräsentative Tests durchzuführen. In den Plugin-Einstellungen kannst du dazu einfach einen CSS-Selektor hinterlegen.
Kann ich auch Custom Post Type Archive und andere URLs testen?
Das VRTs-Plugin unterstützt hauptsächlich Seiten und Beiträge in WordPress. Automatisierte visuelle Tests von Seiten mit dynamischen Inhalten können zu falsch-positiven Ergebnissen führen. Du kannst jedoch solche Seiten testen, indem du folgende Schritten befolgst:
- Erstelle eine neue leere Seite oder einen neuen Beitrag in WordPress.
- Richte eine Weiterleitung von dieser Seite zu deiner gewünschten URL ein.
- Konfiguriere einen Test für die leere Seite; der Screenshotter wird der Weiterleitung folgen.
Um Fehlalarme zu reduzieren, kannst du dynamische Inhalte aus den Screenshots herausfiltern, indem du in der Testkonfiguration entsprechende CSS-Selektoren definierst.