
Visual Tests for Website Managers
Say goodbye to manual checks. With automatic screenshot comparisons in WordPress.

Find issues before
others do – every time
With automatic screenshots, daily comparisons, and instant
tests after WordPress and plugin updates or deployments.

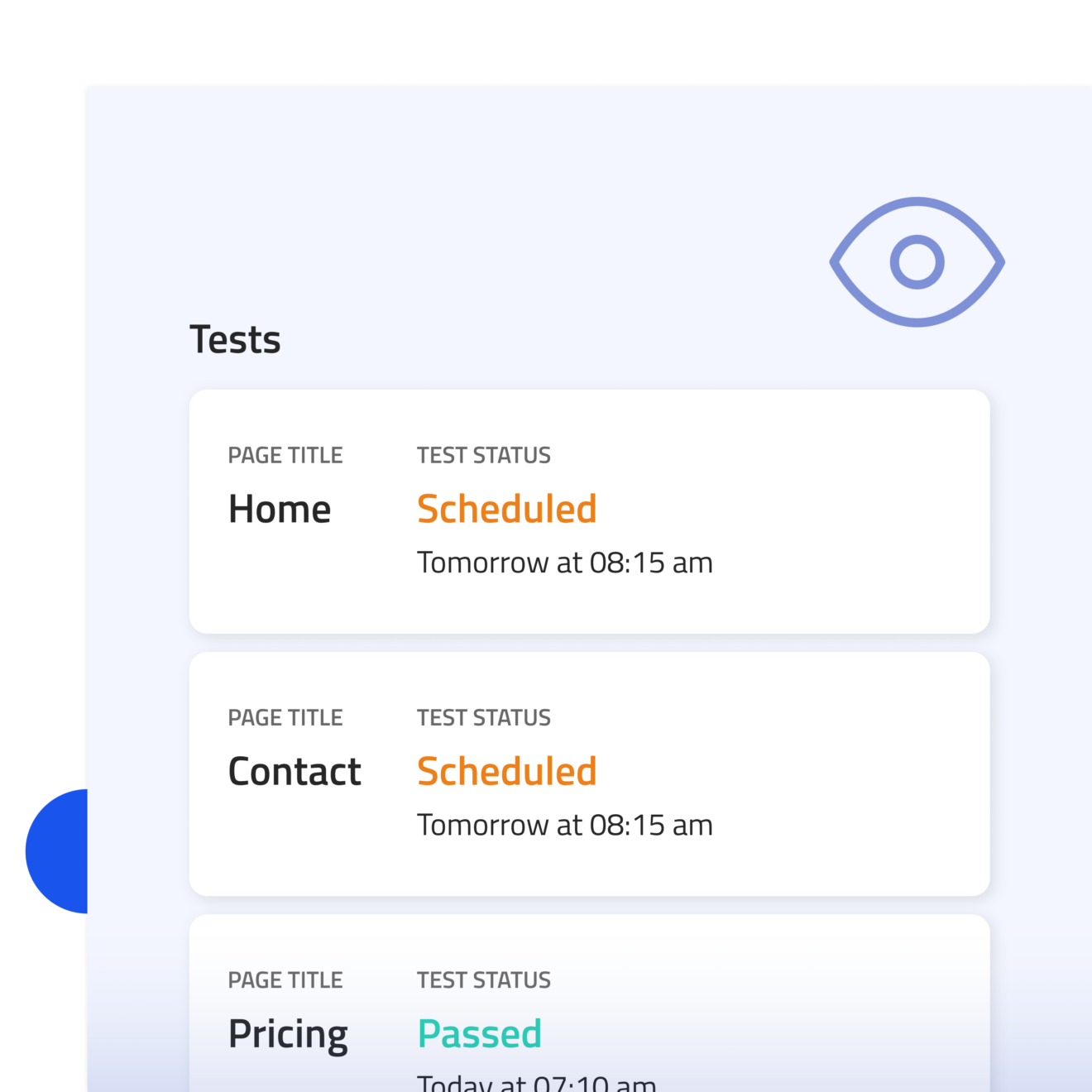
Monitor all important pages
Select the pages of your choice to monitor changes in templates, plugins and 3rd party integrations. Install the plugin on as many websites as you like and even multisite networks. It’s made to integrate with any WordPress website and page builder.

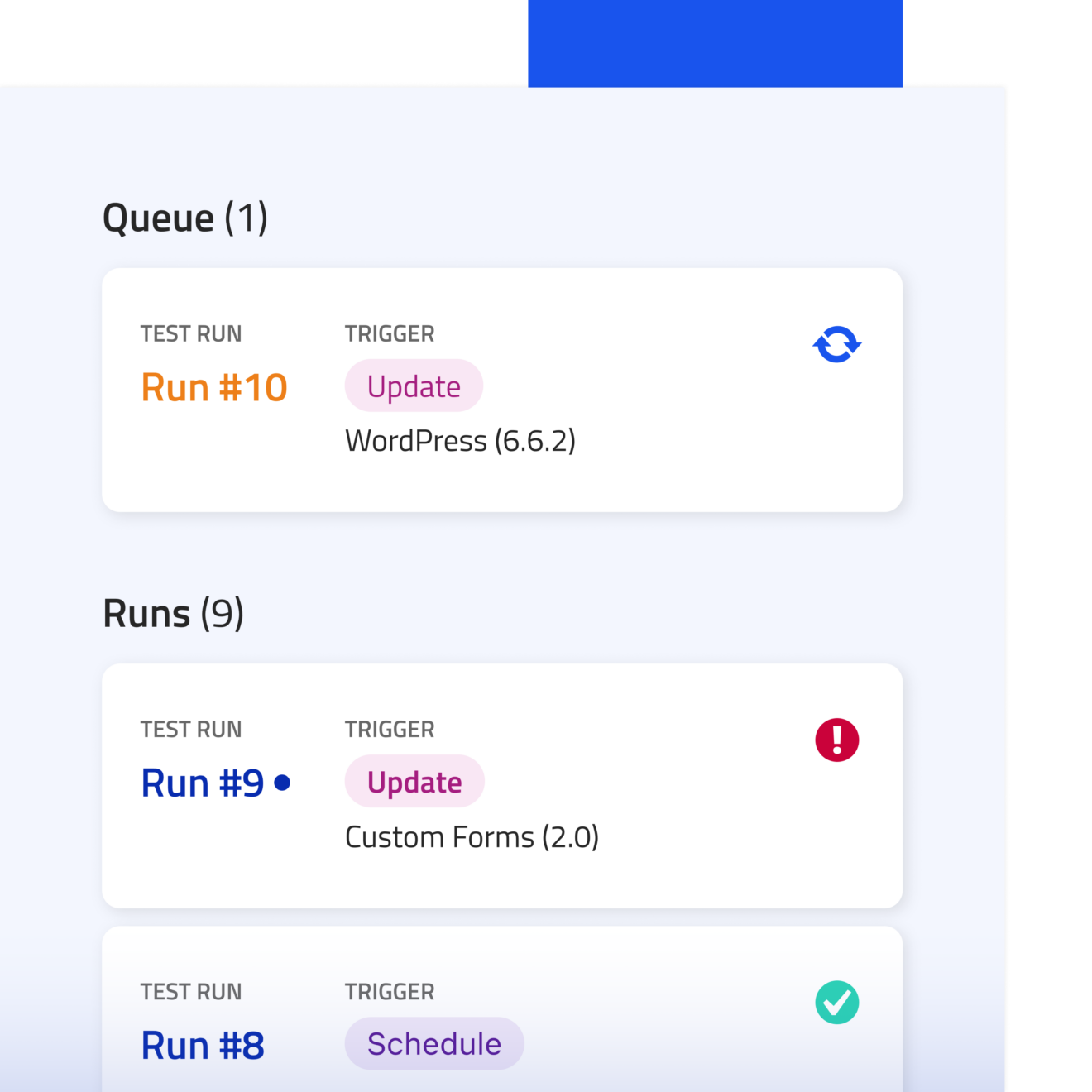
Let VRTs test for you
With automatic screenshot comparisons after WordPress core and plugin updates, VRTs ensures your site remains fully functional. Never worry about changes caused by an update going unnoticed!

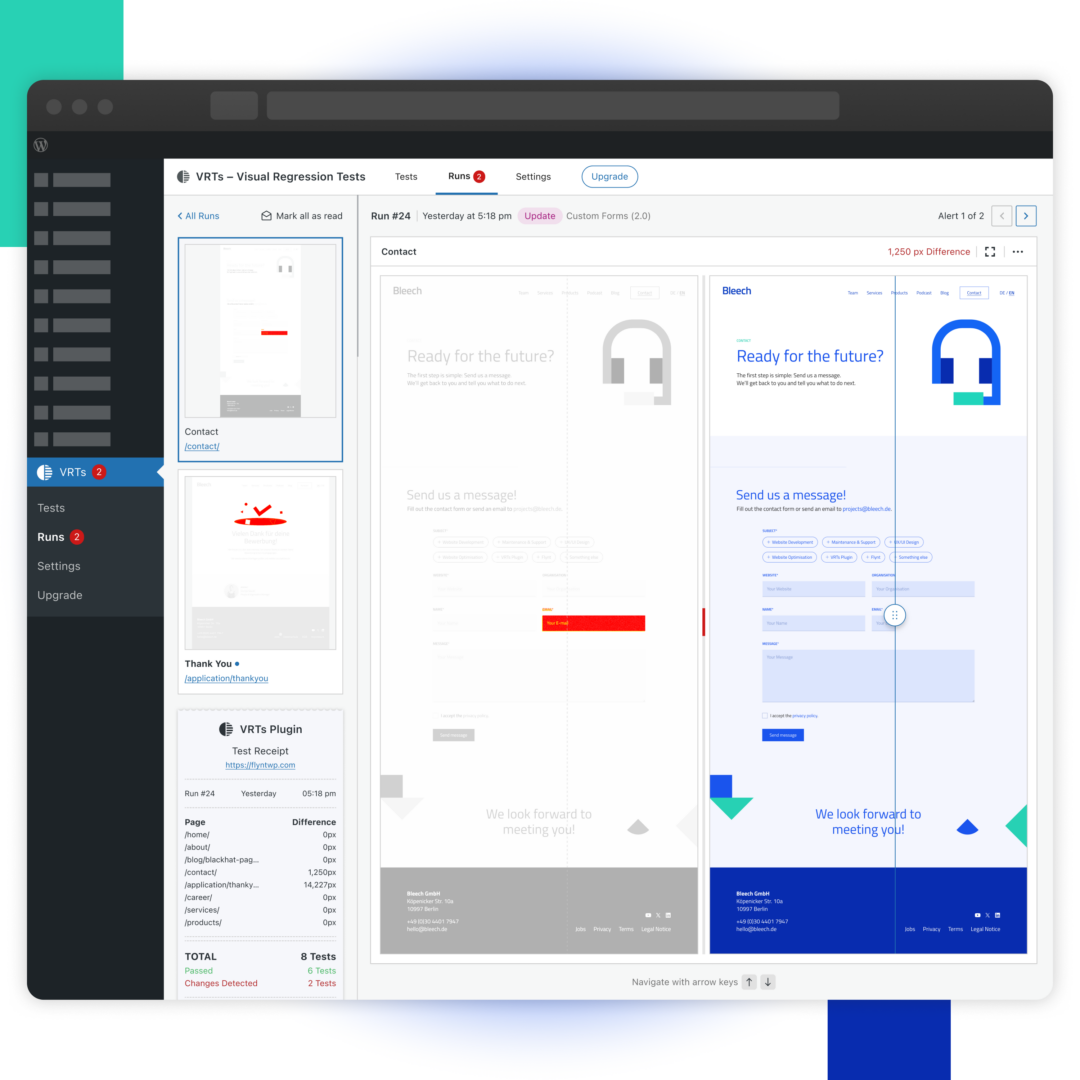
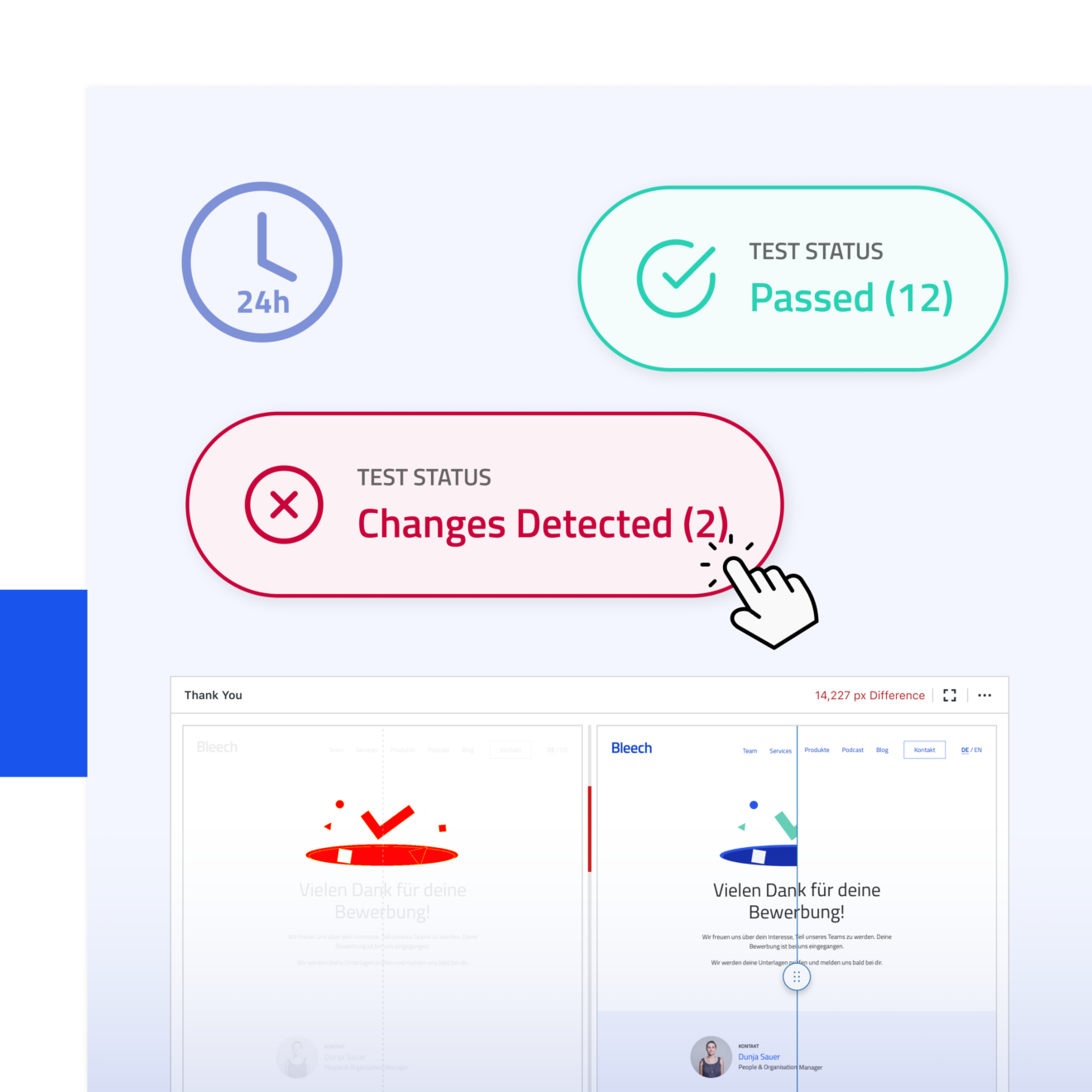
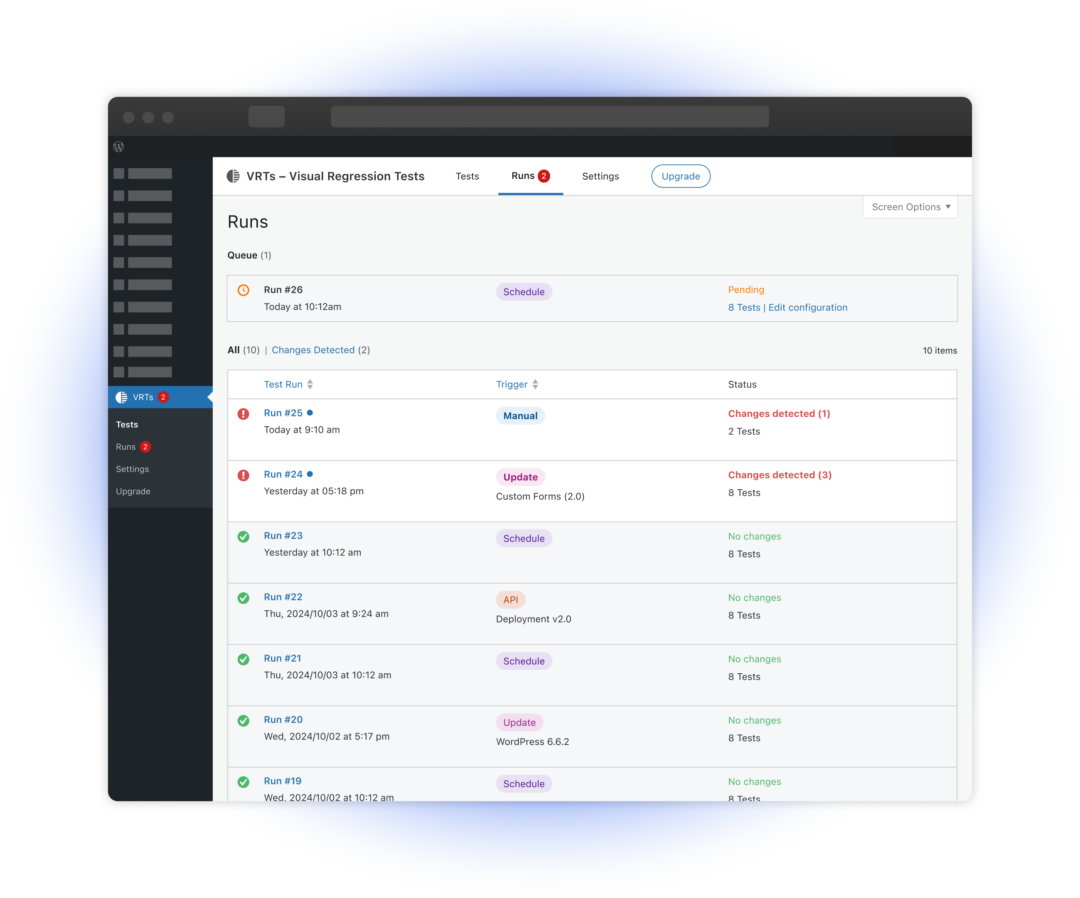
Review automatic test results
Every day, VRTs captures and compares screenshots of your selected pages. So you’ll even know about those issues that are hard to spot and debug. Got a false positive? No problem: flag it, or adjust the test configuration to exclude elements on that page.

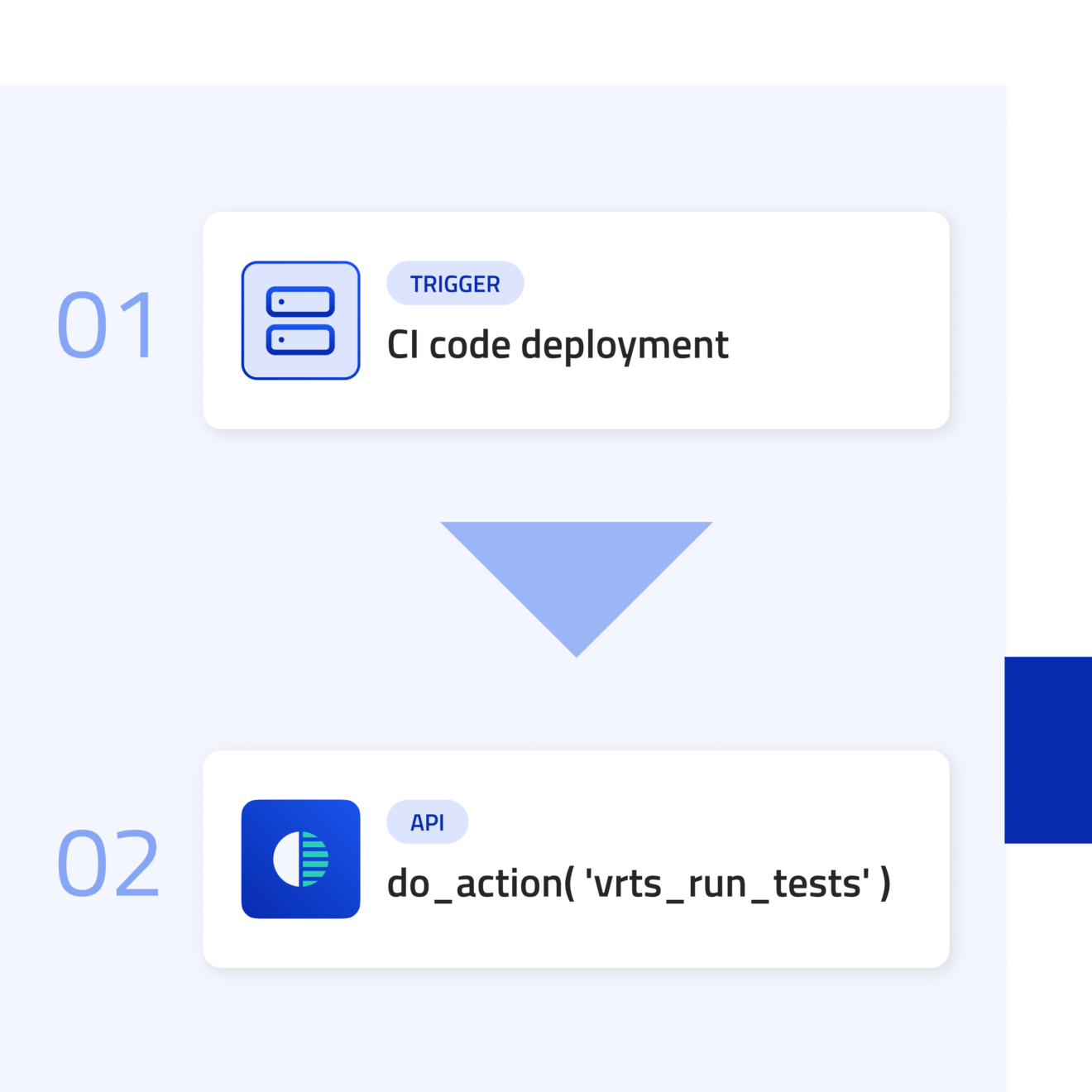
Connect your favorite tools
Everyone has a different workflow. With our simple API, you can trigger tests from anywhere. Say goodbye to manual checks after updating WordPress, plugins, code or doing other maintenance work. Run all visual tests on demand, or fully automate your maintenance workflow.

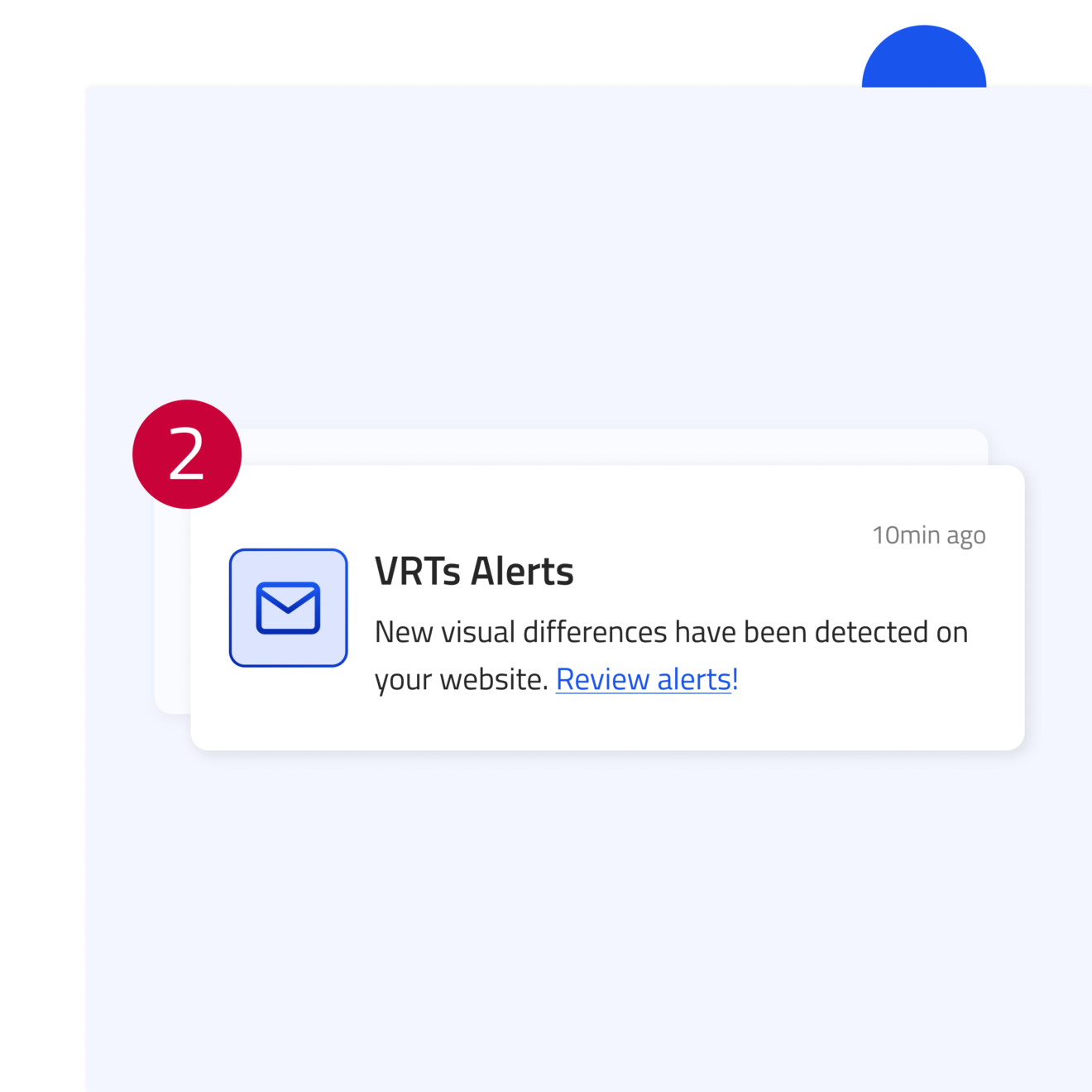
Never miss a change again
The plugin integrates into your existing WordPress environment and notifies you via email when something needs your attention. Just click, review and move on!
Andreas Gomer Marketing Manager OnlineSince our website has reached a large scale, we are happy to quickly detect issues with VRTs. Highly recommended!
Beumer Group
Benefits
Start maintaining WordPress
websites with confidence
─ 1-click installation
Install VRTs from the WordPress plugin directory to start monitoring the front page. Add more pages as you like.
─ GDPR compliant
All screenshots are stored on European servers and no personal data is collected from your website.
─ Content aware
Content updates shouldn’t trigger alerts. That’s why updating a page results in a new reference screenshot.
─ Customisation options
Click away banners, exclude elements, adjust alert recipients, and connect VRTs with other tools via API.

FAQ
What is Visual Regression Testing?
Visual regression testing helps you catch errors and unintended changes on your website by comparing past and current screenshots. For example, plugin updates might introduce bugs on your website’s frontend that could go unnoticed. A visual regression testing tool automatically takes and compares screenshots of your pages, detecting and notifying you of any visual changes.
How does Visual Testing work?
Visual regression testing involves comparing earlier and newer versions of your website. Whether done manually, pixel-by-pixel, DOM-based, or AI-based, the goal is the same: to identify changes. The VRTs plugin automatically takes daily screenshots and uses a pixel-based comparison to identify visual differences.
Why use a tool for Visual Testing?
Visual testing tools provide a more accurate and efficient solution than manual testing, which is time-consuming and error-prone. These automated tests not only catch minimal bugs that might otherwise go unnoticed but are also particularly effective at quickly identifying critical issues.
Are the screenshots taken on my server?
Testing is performed on an external European server. The URLs to the screenshots and comparison results are sent back to your WordPress website. Only essential metadata is stored in your database, ensuring minimal impact on your server resources.
Can I hide cookie consent banners?
Yes, the plugin can be configured to automatically click a button on a cookie banner before capturing screenshots. This ensures the banner is hidden and all features are fully loaded for accurate visual testing. You can set this up in the plugin settings by providing a CSS selector.
Can I test custom post type archives?
The VRTs plugin primarily supports WordPress pages and posts. Testing pages with dynamic content can result in many false positives. However, you can test custom post type archives by following these steps:
- Create a new blank page or post in WordPress.
- Set up a redirect for this page to your custom post type archive URL.
- Configure a test for the blank page; the screenshotter will follow the redirect.
To reduce false positives, consider excluding dynamic content from the screenshots by specifying CSS selectors in the test configuration.